



Kit & Kat
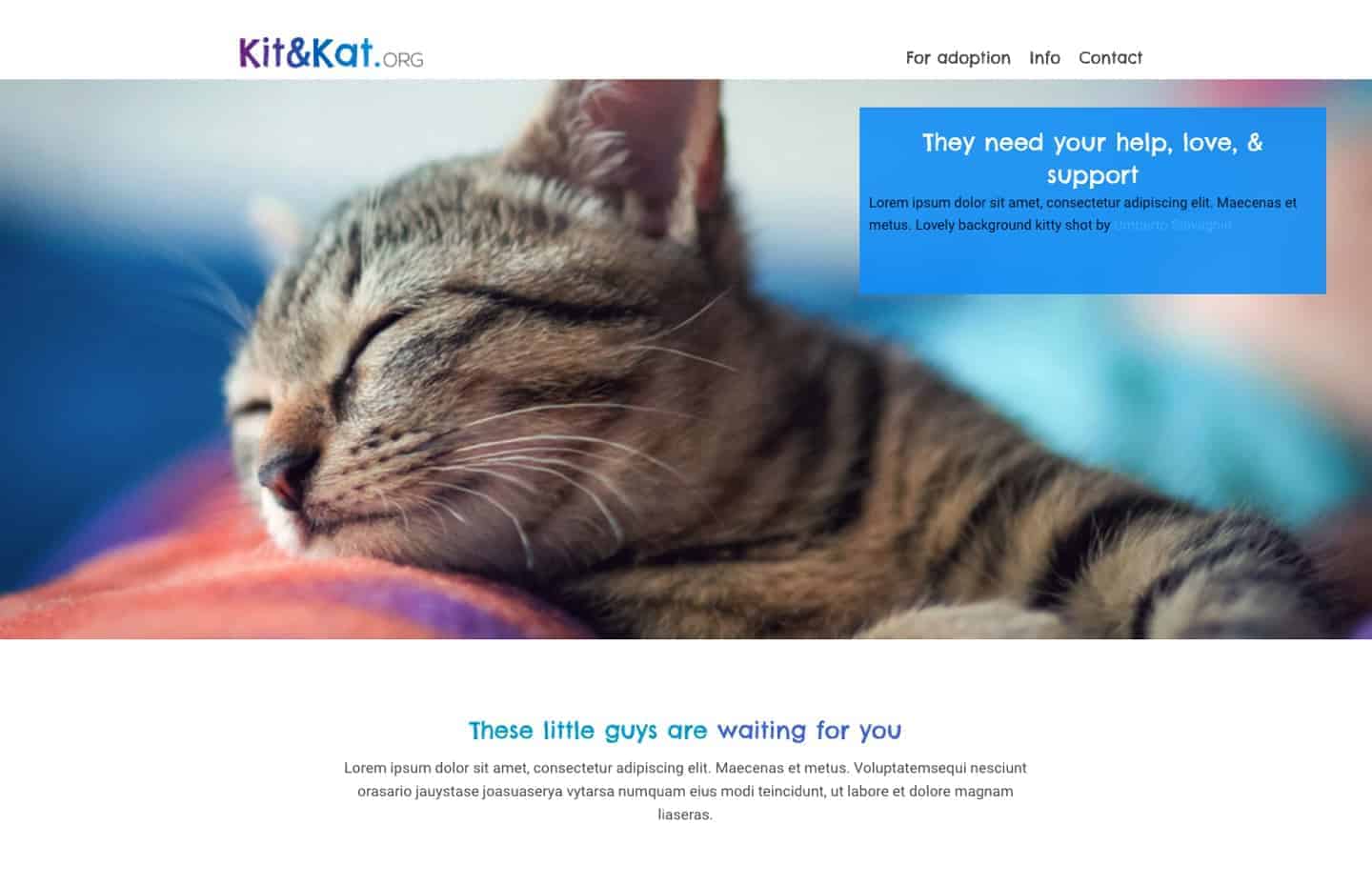
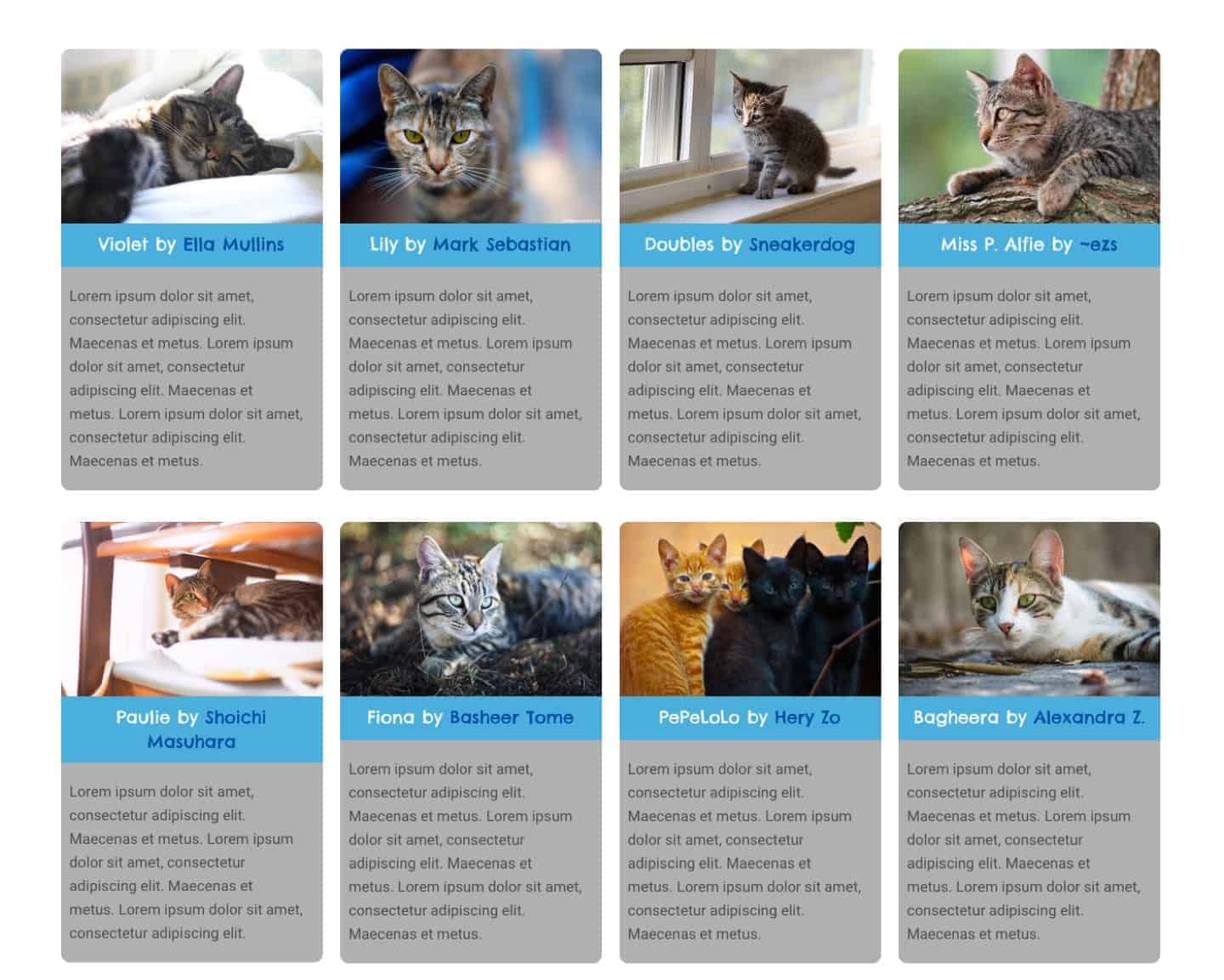
This 2-page theme design is perfect for visually directing viewers to certain pages. The homepage includes a showcase of Picture Links with descriptive Paragraphs. These can be used to highlight popular products for sale, services offered, or simply provide visual cues to communicate locations in the website. Using the Pages tool, it is easy to add additional pages to the project.
The Picture Link showcase is wrapped in a DIV Container element with CSS Positioning controls enabled. This allows the child elements to auto-fill the container based on the viewers screen size, with the child elements restricted to specific dimensions.
The Grid technique is also used is the supporting item section (figure 3). By applying Grid Names, each of the four sections can be individually placed anywhere in the container. Using Grid Names to identify sections makes it easy to rearrange items according to breakpoint.
Breakpoints within this project for layout variations are positioned at: 640px and 1024px.
Technical Info