Jump into
Materialize.css
with The Materialize Component Collection
This theme is based upon the increasingly popular materialize.css framework.
Use Flexbox & CSS Grid for Layout
CSS Grid is the default layout framework, superseding the layout systems provided by CSS Frameworks such as Bootstrap and Foundation.
Inspired by paper and ink
The styles provide visual cues from the physical world such surfaces and shadows that help the users to quickly understand the content.
Bold and vibrant with a thunderous impact
Still thinking about this text. I am really sure I can come up with something cool.
Chock-full of ultra cool components
And these component will not be missing an icon either!
How to use this theme...
There are many many ways. You can grab components, add them to your library and use them in projects using the Materialize framework. I probaly would start to create a site or project right within this theme. Add pages, simply copy & paste the component you like to use. Then, at the end, delete the pages you don't need. There are other ways too....
I am sure you will find your best way to make use of this VERY large collection of cool components though. Now just do rad work with them!
--Bob
Not sure how to add components to the library?
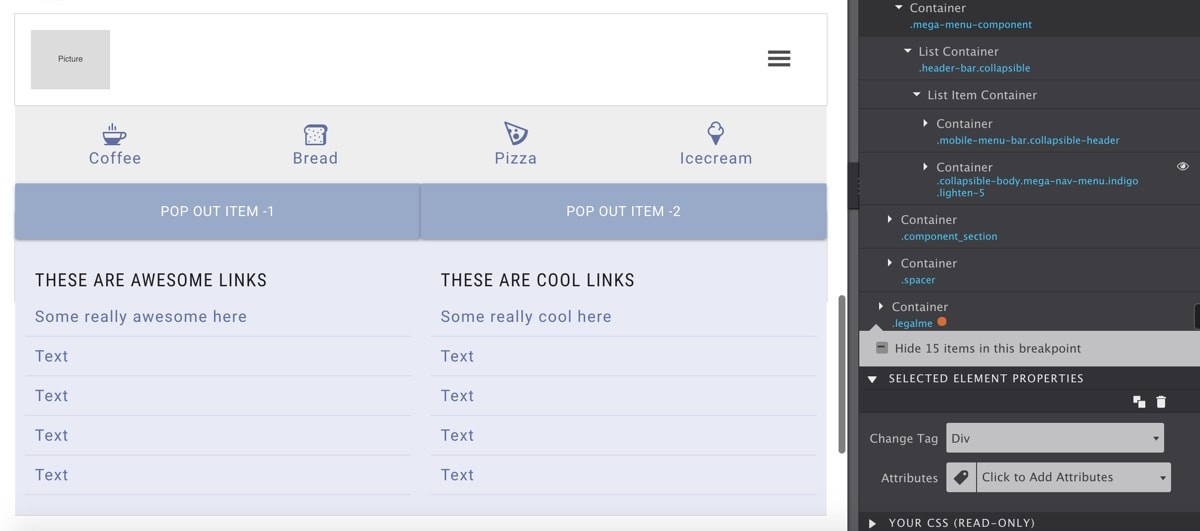
It's as simple as 1-2-3! Just select the component you want to add by clicking on it. Then make sure the item’s parent container is selected by going to the Element pane. The components are placed in a Container with a class that describes them — as in the case below .mega-menu-component.

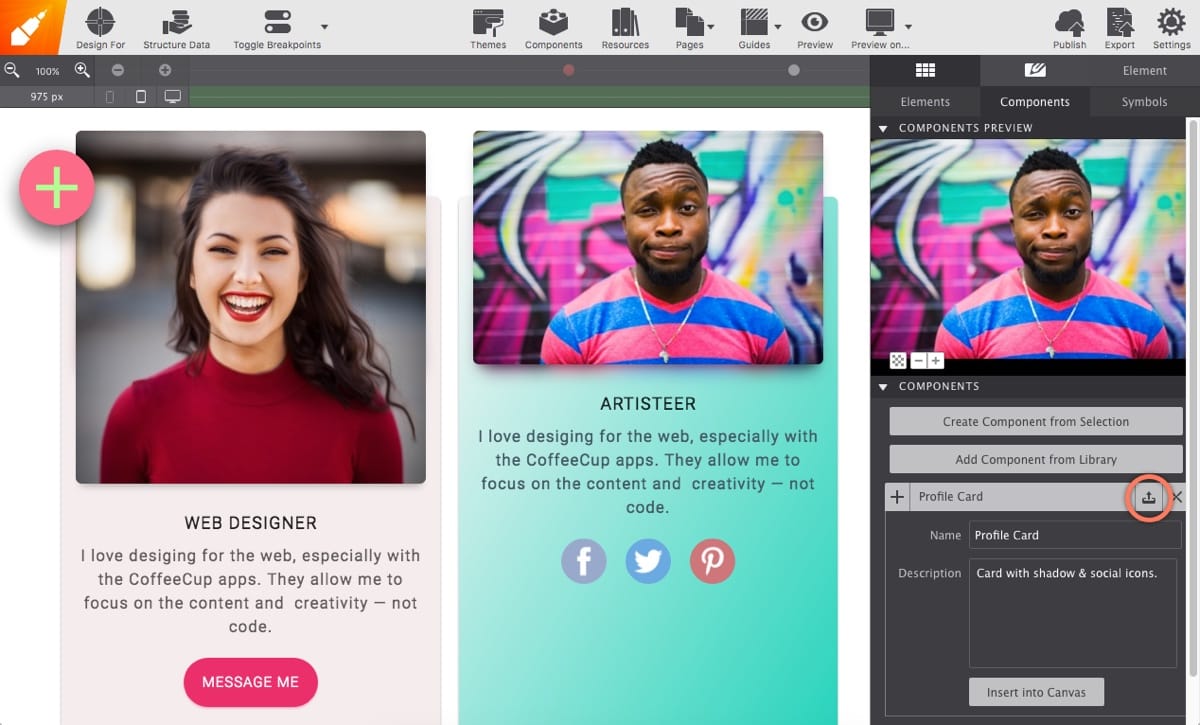
Then go to the Components tab on the Content pane and click on the big Create component from selection button. This will place the Component on the pane with a preview as you see below. Now you can give the component a name and place it in the library by clicking the Share button (circled in red below).

That's it. Now this design component can be used in any of your projects that use the awesome Materialize framework!
If you would like to view this in more detail I would suggest checking out the Components video tutorial in the Site Designer Help Guide.